
支持接收卡预存画面设置,可将指定图片设置为显示屏的开机画面、网线断开或无视频源信号时的画
面,确保显示屏无黑屏,画面无缝衔接。


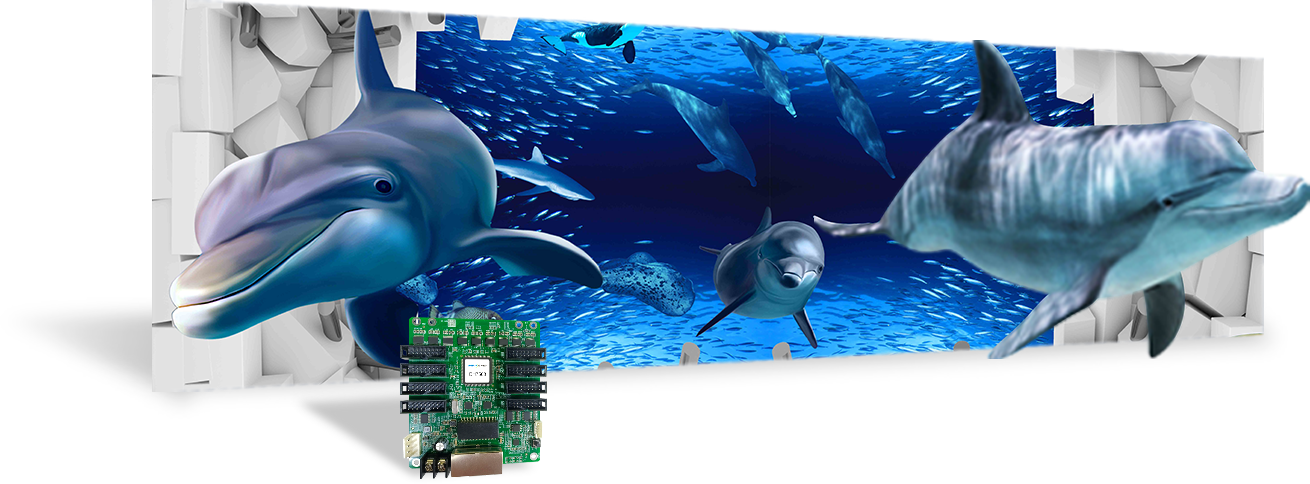
支持3D 功能,配合支持3D功能的独立主控和3D眼镜,可获取影院级沉浸式3D震撼效果。

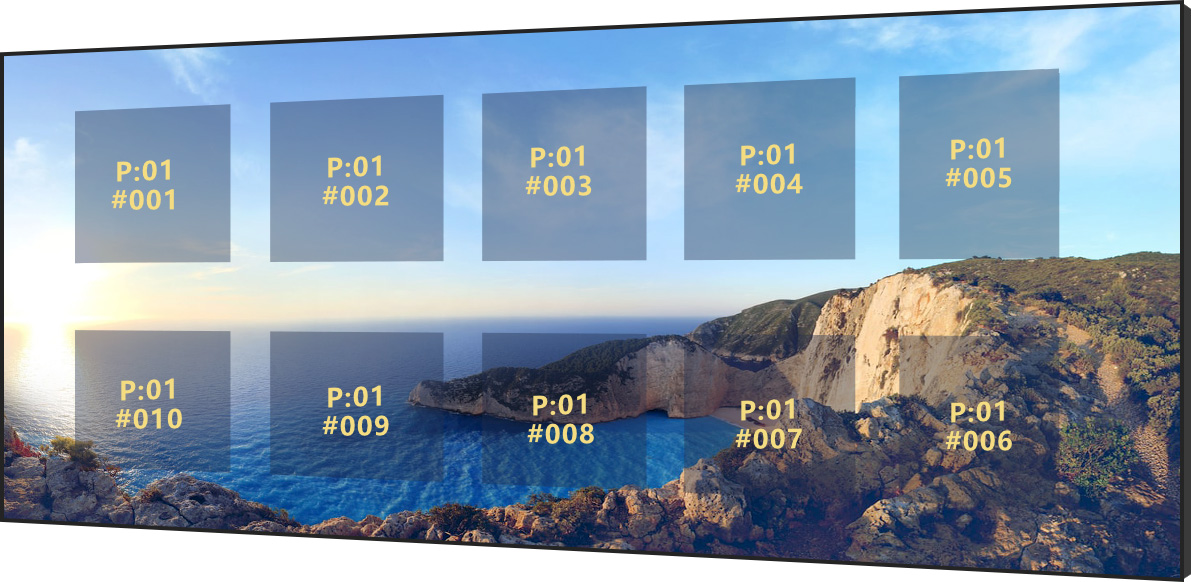
支持Mapping 功能,可清晰获取接收卡的位置和走线方式,让箱体连接轻松简单,问题箱体能快速定位。

无需其他外设,即可查看接收卡的温度、电压,检测发送设备与接收卡间或接收卡与接收卡间的网络通讯质量,协助排除网络通讯隐患。

支持固件程序、配置参数回读,可回读接收卡的固件程序和配置参数并保存到本地,避免繁复操作,提升工作效率。

支持环路备份、配置参数备份、双程序备份三种备份方式,最大限度保障显示屏顺畅播放。


上一信息:卡莱特5A-75E/5A-75B
本网站中部分文字、图片、音频、视频来源于互联网及公开渠道,仅供学习参考,版权归原创者所有!
如有侵犯到您的权益,请及时通知我们,将在第一时间删除。